실패는 반드시 학습의 교본이 된다. 라는 말은 아마 이번같은 상황에 사용하는 것 같다.
firebase의 storage 기능을 통해 자료를 업로드던 도중 갑자기 모든 파일들이 갑작스레 불러오기가 실패된 것을 확인했다.
console창을 살펴보니 오류코드는 402 결제가 요구된다는 내용이었다.
서둘러 storage의 사용량을 체크했고 다음과 같았다.

순간적으로 대역폭이 치솟아서 무료로 사용 할 수 있는 부분의 할당량을 넘어섰다.
물론 적은 하루 1GB 의 제한량을 뚫는 것도 어렵지만, 거기서 조금 더 사용한다고 하더라도 크게 요금은 부과되지 않는다
(결제 세팅을 해놓지 않았으면 기본적으로는 무료 사용량 초과시 결제하지 않으면 기능을 정지하게 된다.)
프로젝트의 마무리 작업중 일어난 작은 사건으로 생각했으나, 이 부분에 있어서 보안 이슈가 조금 있어서 몇가지 정리가 필요했다.
firebase API key 재생성 관련
팀 프로젝트 작업을 진행할 때 보통은 github를 통해 협업을 진행하게 되는데 firebase의 API key를 비공개 하지 않은 채로 업로드를 할 경우 다음과 같은 email을 받게 된다. 당신의 API key가 유출된 상
gidalim4u.tistory.com
요약하자면 API key를 노출한 상태로 github에 git push를 하게 된 상황이었고, 이 부분을 수정해야하는 상황이었다.
빠르고 쉽게 알아보도록 하자.
가장 먼저 VSC환경에서 작업을 하고 있는 나는 프로젝트와 같은 폴더에 .JS 파일을 만들었다.

꼭 이름이 같지 않아도 된다.
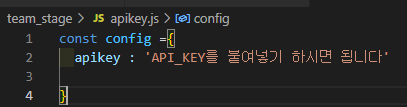
다음 JS 파일 내부에 다음과 같은 코드를 작성해준다.

config또한 다른 변수명을 사용해도 상관없다.
const config ={
apikey : 'API_KEY를 붙여넣기 하시면 됩니다'
}
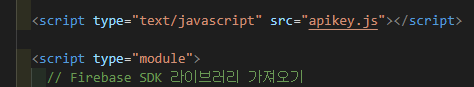
다음

<script type="text/javascript" src="apikey.js"></script>
src="정해놓은 이름.js" 을 작성해주면 된다.

const API_KEY = config.apikey;
const firebaseConfig = {
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
apiKey: API_KEY,
//이 아래에는 고유 정보가 작성되어 있습니다.
API_KEY라는 변수를 할당 (이것도 꼭 정해진 건 아니다.)
firebaseConfig의 apikey 의 value 값으로 변수를 넣어준다.
그 뒤

.gitignore 파일 내부 문서에 js 파일을 추가해주고 add . -> commit ->push 작업을 해주면 완료
제외하는 문장이 짧았기 때문에 이정도 수준으로도 충분히 효과를 발휘할 수 있었다.
3줄요약
1. API key를 별도의 JS파일에 할당하고, 해당 파일을 gitignore에 추가합니다.
2. index.html(혹은 본인의 작업공간)에서 JS파일을 불러오고, API key를 변수로 담아 기입합니다.
3. 유출된 API key는 새로 발급받아 피해를 줄입니다.
'JavaScript' 카테고리의 다른 글
| 2024.1.3 기록 (bind를 정리 해보자) (3) | 2024.01.03 |
|---|---|
| 2024.1.2 기록 (this와 call 그리고 apply) (2) | 2024.01.02 |
| 2023.12.28 기록 (firebase db의 CRUD) (0) | 2023.12.28 |
| 2023.12.27 기록 (foreach와 map, 그리고 firebase) (1) | 2023.12.27 |
| 2023.12.26 기록 (firebase hosting) (0) | 2023.12.26 |

