어제에 이어서 오늘은 firebase의 데이터 수정관련 옵션을 사용해보도록 했다.
가장 먼저 파이어 베이스의 CDN기능을 사용해서 진행했는데, 공식문서에서 존재하는 대부분의 기능은 npm으로 진행했기 때문에 그 부분에 있어서 이해하는 데 가장 큰 어려움이 있었다.
고민한 시간이 아까울 정도로 해결방법은 굉장히 간단했다.
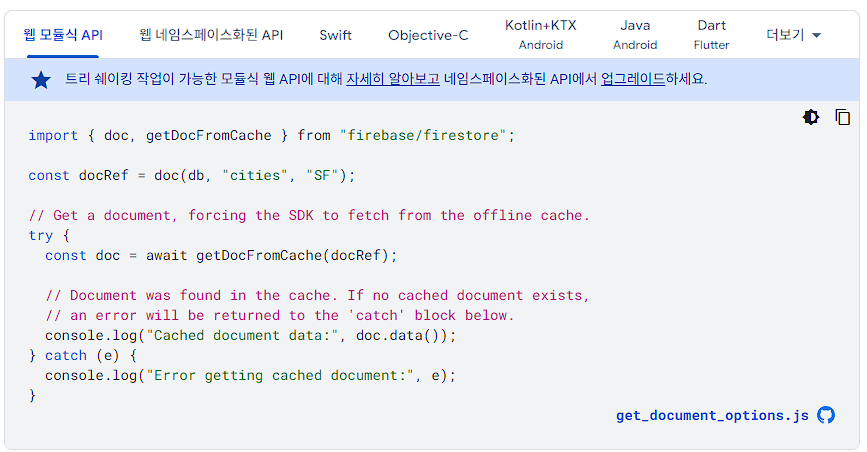
예를 들어 공식문서 Cloud Firestore의 데이터 읽기 항목에 있는 예제는 다음과 같다

이 부분에서 CDN을 사용하는 유저들은 어떻게 적용해야할까 막막한데 그냥

이 부분을 다음과 같이 수정해주면 된다.
import { doc, setDoc, Timestamp } from 'https://www.gstatic.com/firebasejs/10.4.0/firebase-firestore.js';
프로젝트 설정의 CDN 탭에 <script = module> 아래에 존재하는 링크를 붙이면 해결되는 것이다.
다만 여기서 중요한 점이 있는데, "firebase/firestore"; 이므로 존재하는 링크 가장 뒤에 firebase-firestore.js 이 부분을 해당하는 항목의 옵션으로 바꿔주면 된다 auth가 존재할 것이고 storage도 존재할 것이다. 이 또한 공식문서에 자세하게 나와있는데,
문서 - 기초 - Firebase 시작하기 - 앱에 Firebase 추가 -> 웹 아랫단에 나와있다.
https://firebase.google.com/docs/web/setup?hl=ko&authuser=0
JavaScript 프로젝트에 Firebase 추가
의견 보내기 JavaScript 프로젝트에 Firebase 추가 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 가이드에서는 웹 앱에서 또는 최종 사용자의 액세스를 위한
firebase.google.com
파이어 베이스 사용관련 문제는 이것으로 어느정도 해결됐고, 다음은 데이터를 get하는 것과 add, 그리고 set 하는 부분을 알아보았다.
getDoc과 addDoc은 간단했다, firebase에 보관해둔 db에서 주고 받는 것이라서 해당하는 key와 value 값만 잘 연결해주면 됐다.
setDoc과 updateDoc 또한 갱신하고 누락된 부분을 추가 할 것인지, 아니면 해당하는 것들을 제외하고 모두 없앨 지 결정하는 부분이었다. 나름 간단했다.
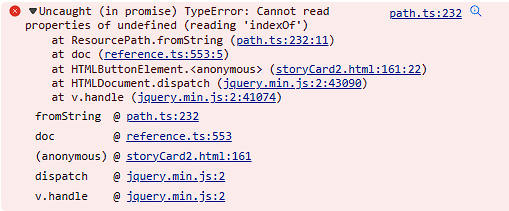
문제는 deleteDoc 이었는데,

밑도 끝도 없이 오류가 터지기 시작했다. 이 부분을 너무 늦게 파악해서 고치는데 시간이 오래 걸릴 것 같지만
그래도 피하기보다는 차근차근 해나가야 하는 부분이 아닐까.
대체품이 있다면 다른 방식으로라도 doc을 제거하는 방향으로 가야겠다.
'JavaScript' 카테고리의 다른 글
| 2023.12.29 기록 (Javascript 환경에서 API key를 github으로 유출하지 않는 방법) (2) | 2023.12.29 |
|---|---|
| 2023.12.28 기록 (firebase db의 CRUD) (0) | 2023.12.28 |
| 2023.12.26 기록 (firebase hosting) (0) | 2023.12.26 |
| 2023.12.25 기록 ( callback, promise, async, await) (0) | 2023.12.25 |
| 2023.12.23 기록 (JS 객체와 배열 1. 생성자 함수) (1) | 2023.12.23 |


