html과 css 기초를 정리하면서 가장 많이 헷갈릴 만한 것들을 조금 정리했다.
span 태그 - inline 속성을 가진다 (a, em, strong 또한 같다)
- 자신의 공간만 소유한다.
div 태그 - block 속성을 가진다. (h1~h6 , p , ul 또한 같다)
- 해당 열 자체를 소유한다.
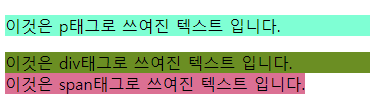
span과 div를 표현하자면 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <link rel="stylesheet" href="./style2.css"> -->
<style>
p {
background-color: aquamarine;
}
div {
background-color: olivedrab;
}
span {
background-color: palevioletred;
}
</style>
</head>
<body>
<p> 이것은 p태그로 쓰여진 텍스트 입니다.</p>
<div>이것은 div태그로 쓰여진 텍스트 입니다.</div>
<span>이것은 span태그로 쓰여진 텍스트 입니다.</span>
</body>
</html>

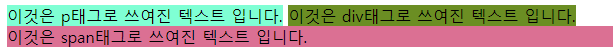
이것은 css에서 각각 display -inline / display - block 을 이용해 서로 다른 값을 줄 수 있다.
<style>
p {
display: inline;
background-color: aquamarine;
}
div {
display: inline;
background-color: olivedrab;
}
span {
display: block;
background-color: palevioletred;
}
</style>
// 기존에block 속성을 가지지만 정 반대를 부여 할 수 있다.

html태그의 고유 속성까지 수정이 가능한 부분이라는 걸 기억해두자.
- margin과 padding 구분하기

border 를 기준으로
margin -바깥쪽 여백 (노란색)
padding - 안쪽 여백 (연두색)
- position 과 display flex레이아웃에 대해 조금 더 심화학습을 해보자.
'html css' 카테고리의 다른 글
| css를 다루면서 정리하기 - 1 (0) | 2025.02.02 |
|---|---|
| 2024.1.15 기록 (css와 display flex) (0) | 2024.01.15 |
| 2024.1.9 기록 css 와 grid에 대해서 (1) | 2024.01.09 |
| 2023.12.1 기록 (Mixed Content 문제해결) (0) | 2023.12.01 |


