내일배움캠프 과정을 밟으며 사전캠프 기간동안 작성하게 된 일지의 첫번째,
5주차 과정 중, github에 업로드 하는 과정이 있다.
fetch를 통해 외부의 자료를 불러오는 방법을 배웠고, 로컬에서는 문제가 없었으나
해당 링크 부분이 git에 업로드 했을 때 문제가 발생하는 부분을 파악했다.
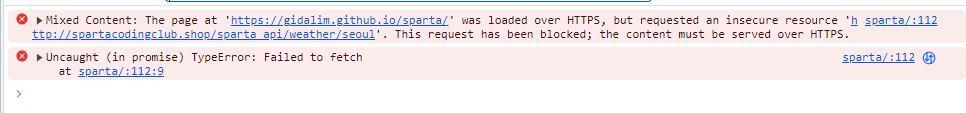
콘솔창에 나온 오류문구는 다음과 같다.

This request has been blocked; the content must be served over HTTPS.
git에 업로드를 하게 되면 https 이 적용된 사이트로 열람을 하게 되는데, http 를 불러올 경우 Mixed Content 즉 혼합콘텐츠 라는 오류를 띄우며 불러오기에 실패하게 된다.
대개의 경우 해결방법은 간단하다고 하는데
불러오는 주소의 http 부분을 https로 변경하거나
<head>태그 사이에 다음과 같은 내용을 추가해주면 된다고 한다.
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
그런데 불러오는 사이트가 https를 지원하지 않으면 불가능하며,
마침 이때 강의 중 제공된 http://spartacodingclub.shop/sparta_api/weather/seoul 서울시 현재 온도 제공 사이트의 경우 https를 지원하지 않아 위와같은 방법을 취할 수 없었다.
따라서 다른 해결방법이 필요했고 직접 날씨를 얻는 방법을 취하기로 하였다.

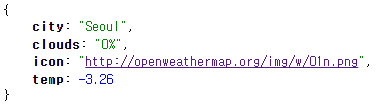
자료의 날씨는 현재 서울의 날씨였으며, openweathermap.org 라는 사이트에서 받아오는 걸 확인했고,
해당사이트의 이용 방법을 구글 검색을 통해 찾을 수 있었으며
회원가입을 통해 부분적이나마 무료로 정보를 얻을 수 있는 사이트라는 것도 알게 되었다.
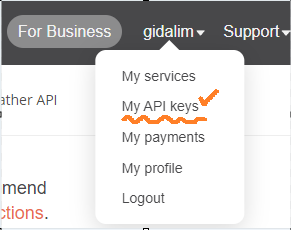
해당 사이트 의 회원가입 이후 로그인을 하면, My API Keys 에서 본인의 고유번호를 확인 할 수 있다.

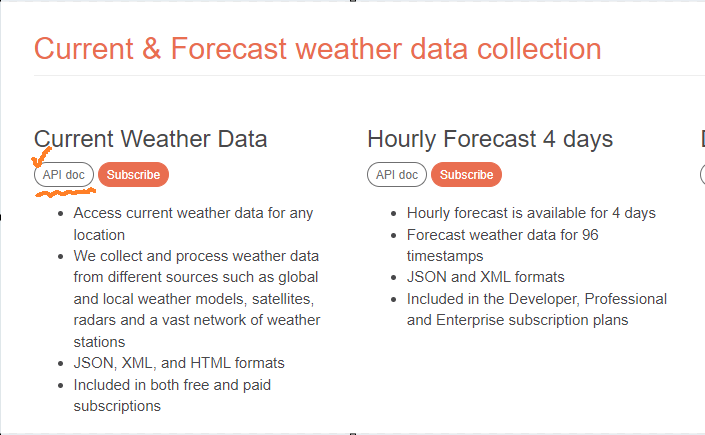
상단의 API 탭을 누르고 밑으로 조금 내리면 https://openweathermap.org/current 라는 항목이 있다.
지금 나는 해당 항목의 API doc가 필요하다.

여러 항목들이 있는데 공통적으로 요구하는것이 이용자의 고유 API KEY 이다
내가 필요했던 건 서울의 온도였기에 다른건 다 필요 없이 가장 간단한 도시이름과 API KEY만 요구하는 항목을 찾았다.

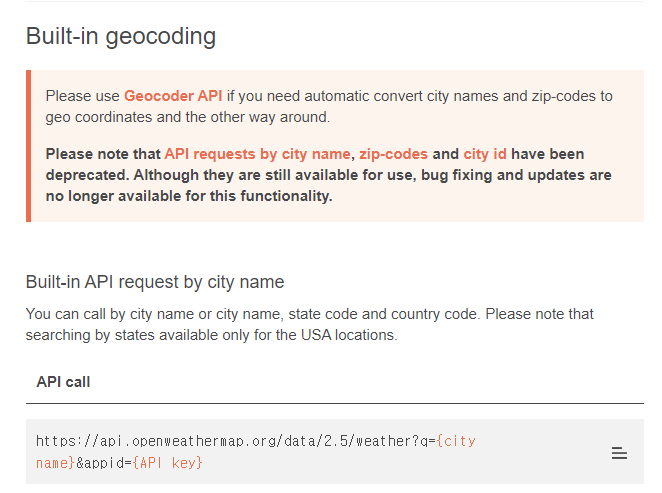
API를 불러오는 주소는 다음과 같았고
https://api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}
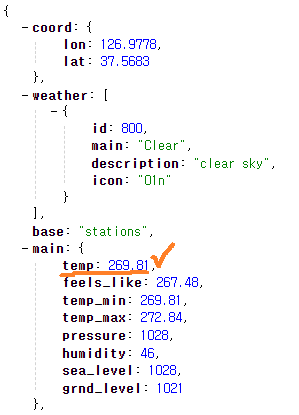
서울의 현재 날씨를 얻기 위해선 다음과 같은 과정을 거쳤다.
https://api.openweathermap.org/data/2.5/weather?q=seoul&appid=유저의 고유 API key

서울의 현재 온도는 269.81도 라고 한다.
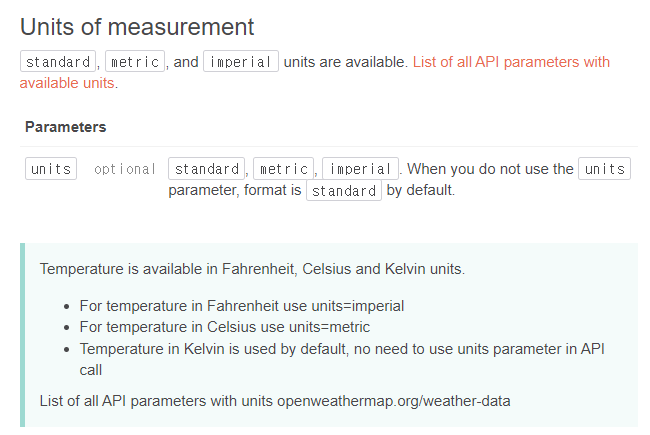
당연히 현재 서울은 한겨울 이었기 때문에 해당 온도는 화씨였던 것을 파악했고 곧바로 Parmeters 부분을 확인했다.

Unit 항목을 통해 섭씨표현은 units=metric 을 사용하면 된다는 사실을 확인했다.
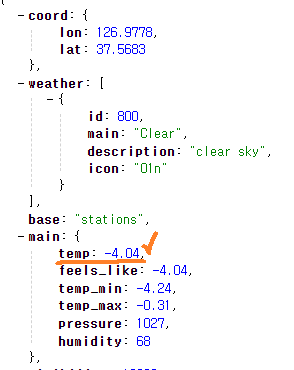
최종적인 주소는 다음과 같다.
https://api.openweathermap.org/data/2.5/weather?q=Seoul&appid=유저의 고유 API KEY&units=metric

온도는 영하 4도, 정확하다.
이를 이용해 fetch에 첨부한 주소를 변경해주었고 github에서도 동작하는 것을 확인했다.
'html css' 카테고리의 다른 글
| css를 다루면서 정리하기 - 1 (0) | 2025.02.02 |
|---|---|
| 2024.1.15 기록 (css와 display flex) (0) | 2024.01.15 |
| 2024.1.9 기록 css 와 grid에 대해서 (1) | 2024.01.09 |
| 2023.12.12 기록(html과 css의 기초정리) (0) | 2023.12.13 |


