Vite
새로운 프로젝트를 시작하기 전, 이번에는 CRA가 아닌 Vite를 이용해보기로 하였다.
바이트가 아닌 빗에 가까운 발음으로 읽는다.
CRA와 다른 몇가지 차이점이 있는데, 우선 명령어에 차이가 있다.
CRA는 create-react-app 을 입력하여 프로젝트를 생성했지만,
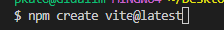
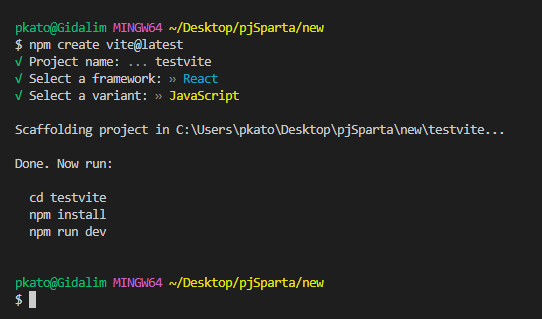
vite는 create vite@latest 를 입력한다

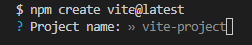
이후, 프로젝트 명을 입력하라는 메시지가 출력된다.

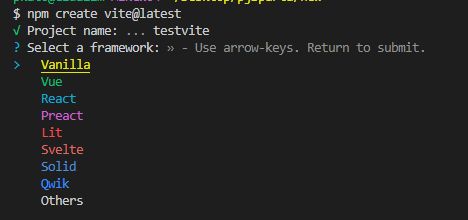
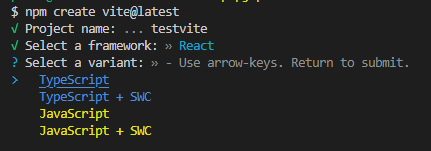
프로젝트명을 입력하면 어떤 환경에서 개발을 할 지 물어보게 된다


이후 CRA의 초기 세팅이 끝난것과 거의 비슷하게 된다.

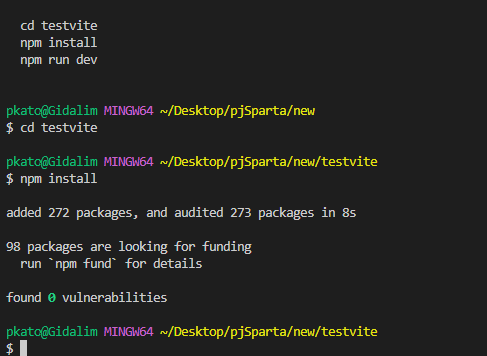
다만 차이점이 있다면 npm install를 추가적으로 진행해줘야 한다는 점이 있다.

하지만 그조차도 빠르고 심지어 개발 서버를 시작하는 부분조차 빠르다. (명령어는 npm run dev를 그대로 썼다.)
이번에는 vite 를 이용해서 프로젝트를 진행해봐야겠다.
객체와 배열
오늘은 리액트의 커스텀훅에 대한 이론정리를 하는 시간을 가졌는데, 이 부분을 사용함에 있어서 왜 사용하는지,
그리고 어떤방식으로 사용하는지가 조금 더 중요했다.
그래서, 자바스크립트의 객체와 배열에 대한 실질적인 활용방식에 대해서도 정리를 해보게 됐다.
Object, 즉 객체는 key와 value값으로 이루어진 데이터 집합이다.
이러한 사전적인 의미를 아는 것도 중요하지만, 언제 사용하는지를 아는 것 또한 중요하다.
하나의 변수에 할당된 속성은, 해당 변수에 대한 설명을 나타낸다고도 볼 수 있다.
const character = {
name : sonetto
age : 16
즉 캐릭터라는 변수는 이름, 나이를 각각 가지기도 했지만, 반대로 말하면 캐릭터를 설명하는 정보가 되기도 한다.
Array는, 객체의 한 종류로써 배열이라 표현하며 요소 혹은 항목을 인덱스(순서대로) 정렬된 데이터 집합이다.
데이터를 리스트로 나열한것, 이라는 표현이 많이 등장한다.
const character = [{name: sonetto, age: 16}, {name : sotheby, age : 13}]
이렇게 나열이 된다면, charecter의 0번째 즉 character[0] 은 name: sonetto , age : 16 이라는 key와 value값을 가진 데이터가 될 것이다.
아주아주 기초적인 내용이지만, 처음에는 메서드를 사용하기 위해서 그냥 있는대로 집어삼켰다면,
이제는 조금씩 제대로 알면서 먹어야 할 시기가 됐다.
'React' 카테고리의 다른 글
| 2024.2.20 기록 (프로젝트를 하며 나온 자잘한 실수) (0) | 2024.02.20 |
|---|---|
| 2024.2.19 기록 (비동기통신을 위한 Json-server 라이브러리와axios) (0) | 2024.02.19 |
| 2024.2.15 기록 (프로젝트 마무리 회고) (0) | 2024.02.15 |
| 2024. 2.14 기록 (styled-components) (0) | 2024.02.14 |
| 2024.2.13 기록 (프로젝트는 밤을 샌다.) (0) | 2024.02.13 |
